Okay so on Friday night I didn’t want to face my responsibilities and work on current projects so I decided to start working on a small web app I’ve been meaning to make for a while so I thought I’d do a devlog.
Some background
I’ve been using Clockifysince 2020 to track my time and get more organized. I basically live in Google Calendar, so I was very frustrated when I learned that there was no way to create an ical feed from Clockify. I even contacted their support to see if I was just missing something but they told me they weren’t planning on implementing such a feature.
So for 3 years, I’ve been using Zapier to create a Google Calendar event every time it detected a new event logged in Clockify. It was clunky but it worked. The main issue was that Zapier has a free limit of 100 monthly events, and I regularly needed 2-3 times that. So at some point every month it would just stop syncing.
I knew that Clockify had a pretty extensive API and that creating a tool to create an iCal feed wouldn’t be too difficult, but I just couldn’t be bothered until now.
The Devlog
Friday Night
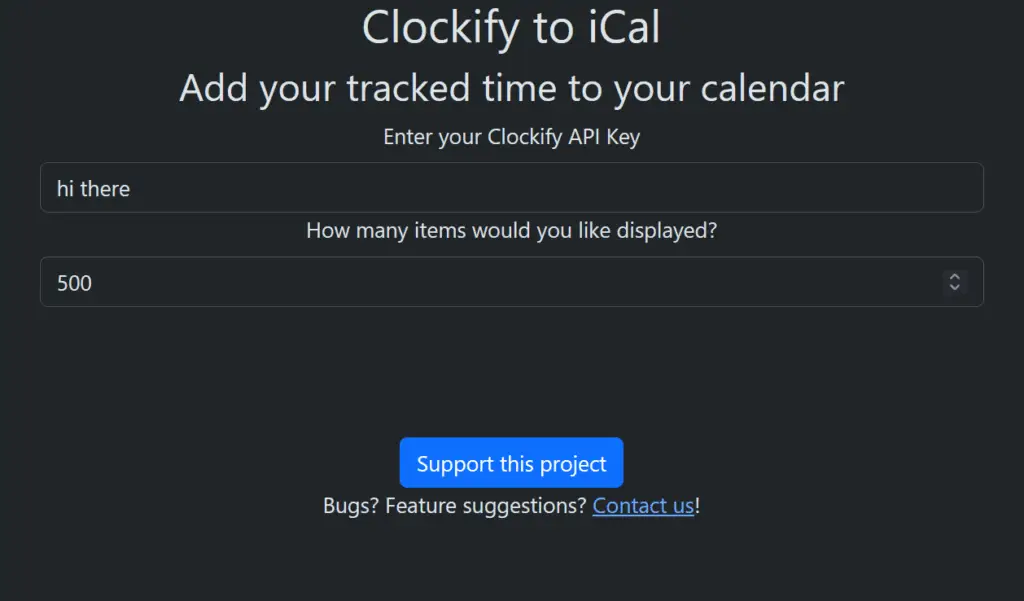
7:07 – Github repository created 7:11 – what are php requests again? 7:15 – how the fuck does cURL work in PHP 7:21 – copy pasted some cURL code from The Internet 7:26 – getting some weird SSL error 7:35 – First user interface (UI design is my passion)

7:55 – Things are moving along, implementing basic security features in case someone puts an invalid API key
8:02 – hmm, so currently after getting the user’s id and workspace id, I was planning on using the “Get time entries for a user on workspace” endpoint, but it seems that it only gives me the last 50 time entries…
8:07 – alright after going through the documentation it looks like I can use page-size to say how many items I would like to request. Given how most people probably don’t need every single thing they’ve tracked, I’ll probably add this as an option in the generation form
8:16 – alright, that’s been added. My current issue is that when getting the time entries, I’m only getting the ID of the project being run, not its name.
8:18 – thankfully there’s an enpoint for that which is appropriately called: “Get all projects on workspace”
8:27 – alright, now that I have a list of all the projects, I can start going through each time entry individually
8:35 – added “in-progress=False” to the request for time entries, because it doesn’t make sense to show a time entry that hasn’t finished being logged yet, duh
8:48 – alright, time to dive into an old project to steal the iCal generation code I wrote a year ago
9:16 – the start times are being a little annoying, I gotta fix their formatting
9:19 – The backbone of the app now works! Given any valid api key, the app will generate an ical file of the user’s time entries. Now onto UI design.
9:53 – ughhhhhhhh bootstrap is hard. There’s a reason I stay in the backend
10:15 – just bought the domain clockifytoical.com
10:27 – nvm, I love bootstrap
10:59 – I’ve set up FTP credentials and a Github action on my repository to update my server with the files whenever I push changes
11:04 – just pushed changes to github and realized that I don’t have an htaccess setup so /view leads to a 404 page and only accepts /view.php.
11:07 – htaccess implemented and now works beautifully
11:31 – Added Google Analytics and final push of the night, updating some UI

Saturday Morning
9:15 – drafting a producthunt page. Also it looks like the SSL certificate isn’t active yet…
9:23 – so it looked like our SSL was active after all, we just weren’t forcing traffic through HTTPS. But after a small edit to the .htaccess and it’s fixed.
9:33 – welp, I’ve been accidentally forcing HTTPS on localhost and it’s breaking everything… lovely
12:51 – finished doing my actual job, now gonna “design” a logo

Sunday Morning
11:17 – let’s see if I can add Google Analytics to track the number of fetch requests
11:41 – Google’s APIs are such a pain to work with (read: I did not succeed on the first try and gave up)
12:11 – I found ihook.us which I’m just gonna use to log the amount of times the fetch event is. For actual monitoring the status of the website, I’m using betterstack which I can’t believe how amazing the free plan is. Every 3 minutes it checks the homepage making sure it still exists, and also checks that the calendar is actually valid and there aren’t any errors.